サイトが出来上がったら、もう一仕事、設定しておいたほうが良いことがあります。
これから説明する設定をすると、このWebサイトへどんな人がどのくらい、どんな状況で訪問してくれて、パソコンで見ているのかモバイルで見ているのか、目標は達成できているのかなどがわかるようになります。
本来はサイトの仕様決定の前に検討する内容に基づいて設計しておく必要があるのですが、それは別途まとめるとして、今回はデータを取得しなければ始まらないことを重視して、手順をまとめました。
- Google Analytics(グーグルアナリティクス)
- Google Tag Manager(グーグルタグマネージャー)
- Google Search Console(グーグルサーチコンソール)
いろいろ方法はありますが、今回は上記の順番で設定していきます
ちなみに業界では、Googleアナリティクスは「GA」、Googleタグマネージャーは「GTM」、Googleサーチコンソールは「サチコ」と言うらしいです。
これらは全て、Googleアカウントが必要です。
使用したいGoogleアカウントでログインして、同じGoogleアカウントで設定してください。
尚、今回はWordPressでWebサイトを制作している場合を想定して、コードがわからなくても使用できるようにプラグインを使います。
プラグインを使用しない場合やWordPressのサイトでない場合は、コードを指定された場所へ貼り付けても設定できます。
Googleアナリティクスの設定
GoogleアナリティクスはWebサイトに来た訪問者の状況がわかるものです。
(1)Googleアナリティクスサイトの画面右上の「アナリティクスにログイン」からログインします。
初めての方は、次の画面に「お申し込み」ボタンが表示されるので、ボタンを押して申し込んでください。
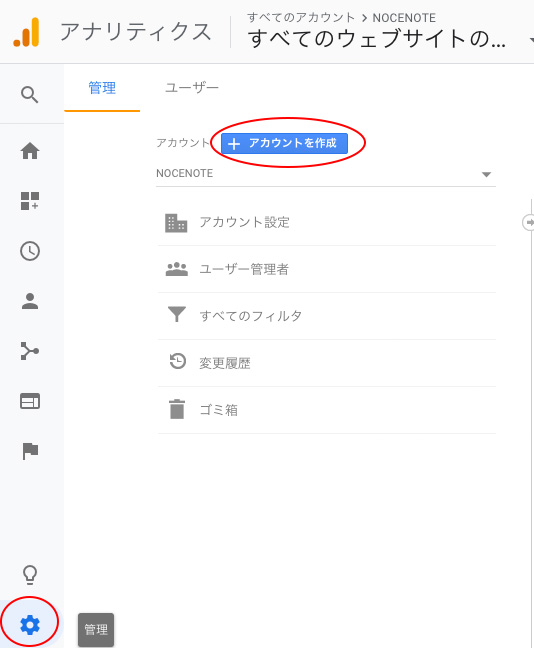
(2)左下の歯車マーク(管理)を選ぶと、『アカウントを作成』ボタンが表示されるのでクリックします。

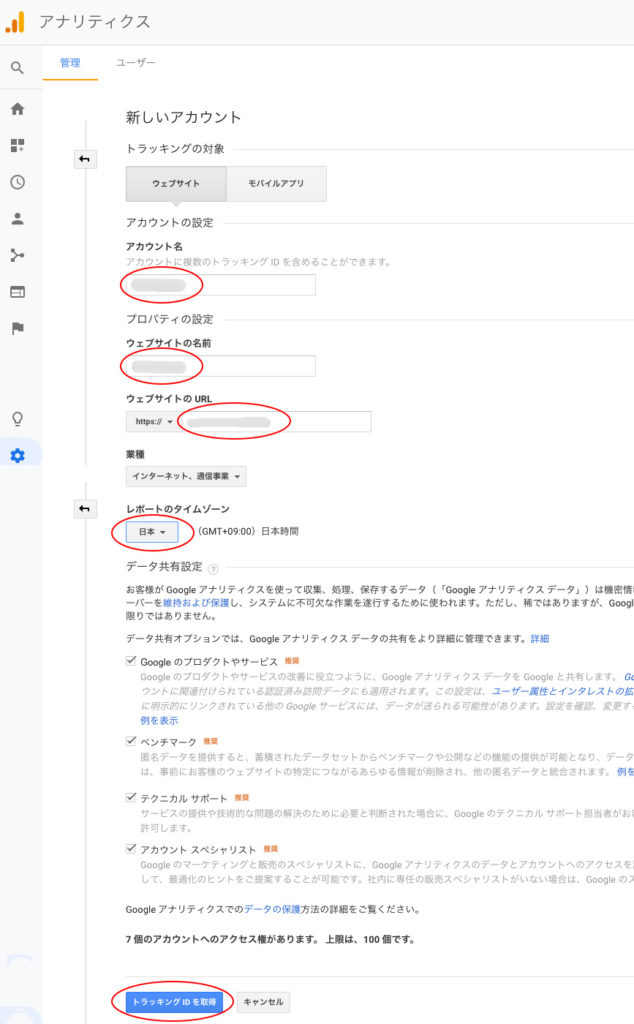
(3)アカウントを設定していきます
- アカウント名
- ウェブサイトの名前
- ウェブサイトのURL
- レポートのタイムゾーン(国)
(4)全てを入力して下の『トラッキングIDを取得』をクリックします。

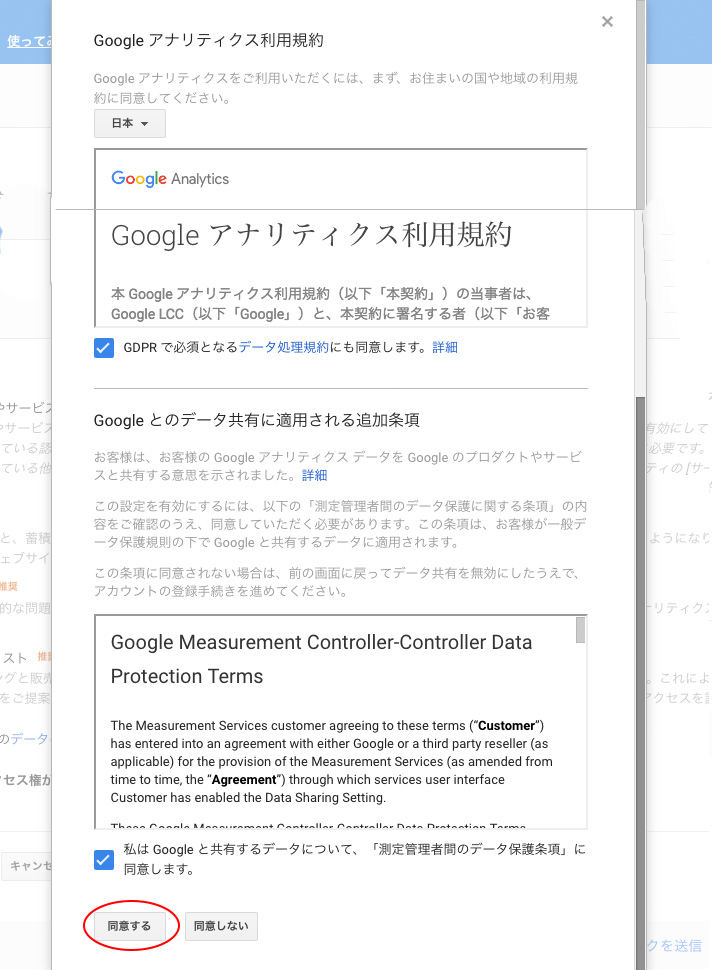
(5)Googleアナリティクスの利用規約が表示されますのでチェックを入れ同意します。

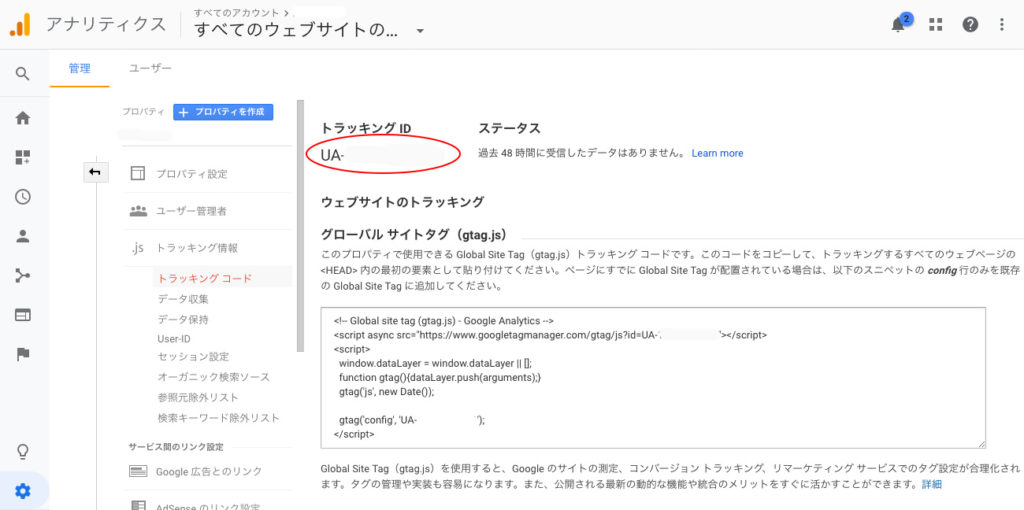
(6)このサイトのトラッキングIDや埋め込みのためのタグが表示されます。このトラッキングIDを後から使います。

Googleタグマネージャーの設定
(1)Googleタグマネージャーのサイトででアカウントを作成
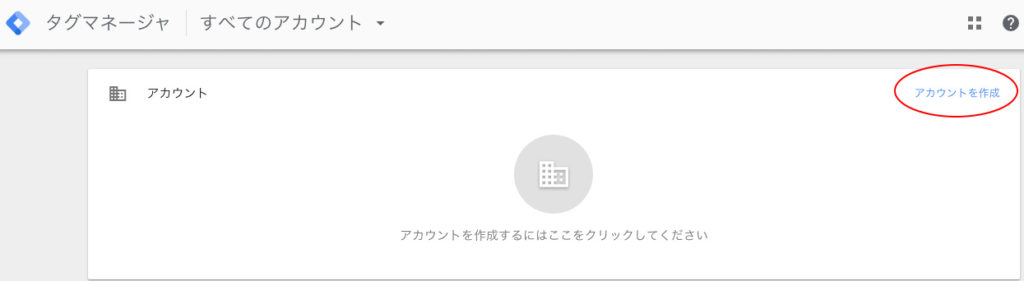
Googleタグマネージャーにログインすると、『アカウント作成』ボタンがあるのでクリックします。

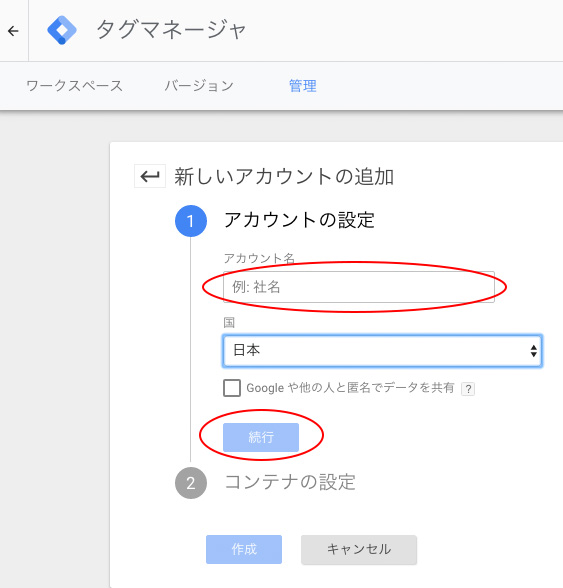
下図のような画面が表示されます
- 「アカウント名」・・・自分でわかりやすい名前(社名など)
- 「国」を選択
- 『続行』ボタンをクリック

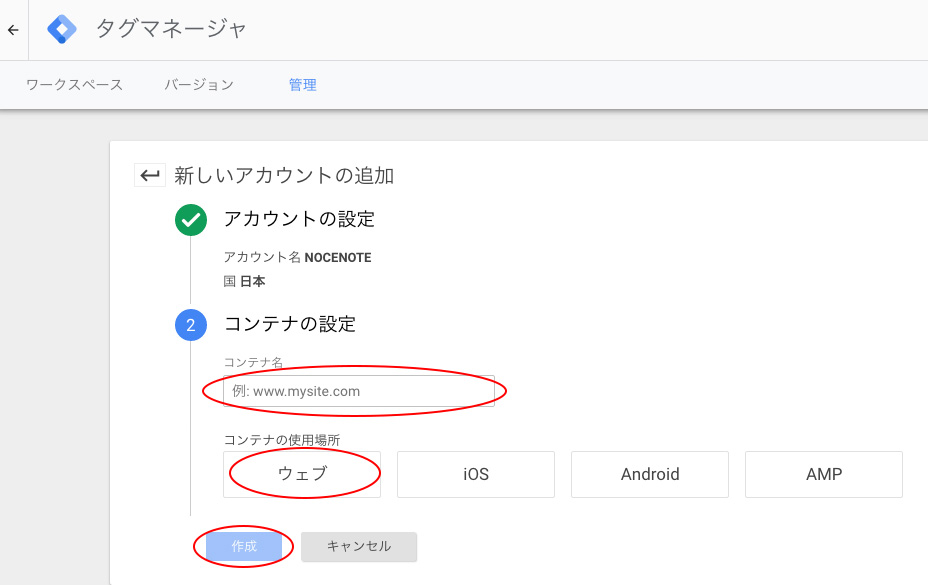
(2)コンテナを設定します
- 「コンテナ名」・・・何のサイトか自分でわかりやすい名前
- 「コンテナの使用場所」・・・『ウェブ』
- 『作成』ボタンをクリック

Googleタグマネージャーの利用規約画面が表示されます。
日本語ではないのですが確認して『はい』ボタンをクリックしてください。
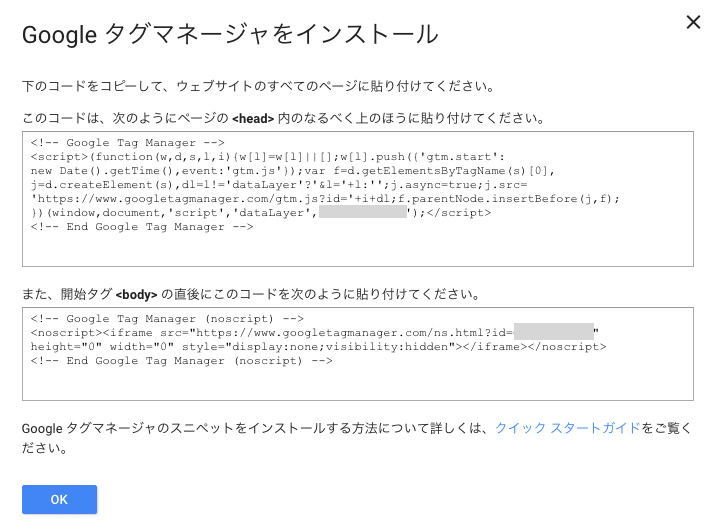
すると、『Googleタグマネージャーをインストール』という下図が表示されます。
このコードを指定された場所へ貼り付けると使用できるのですが、今回はコードがわからなくても使用できるようにプラグインを使います。
何もせずにそのまま『OK』をクリックしてください。

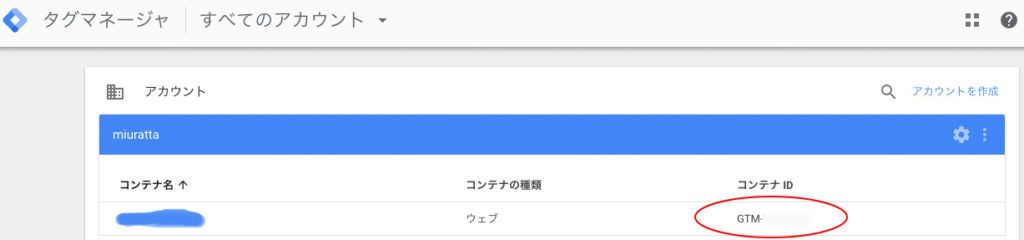
(3)これでGoogleタグマネージャーのコンテナができ、コンテナIDもできたので、それをプラグイン”Google Tag Manager”に設定します。
Googleタグマネージャーの画面左上の「←」をクリックすると、アカウント一覧の画面に戻ります。

右側の『コンテナID』を次で設定するプラグイン『Google Tag Manager for WordPress』で使用します。

(4)GoogleタグマネージャーとGoogleアナリティクスの連携
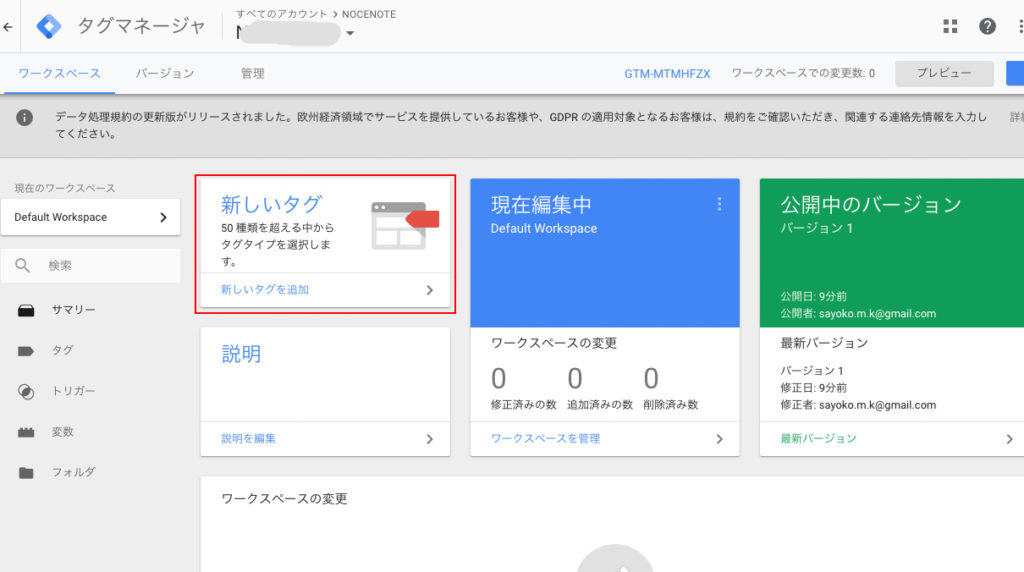
①タグマネージャーの管理画面で『新しいタグ』をクリックします。

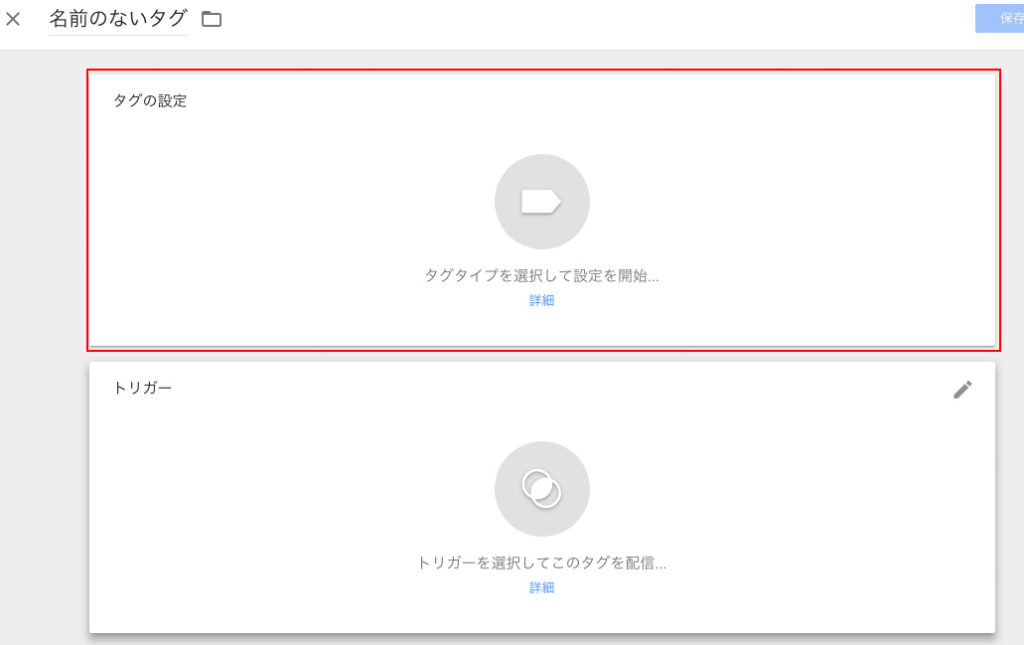
②下図の画面になるので、『タグの設定』をクリックします。

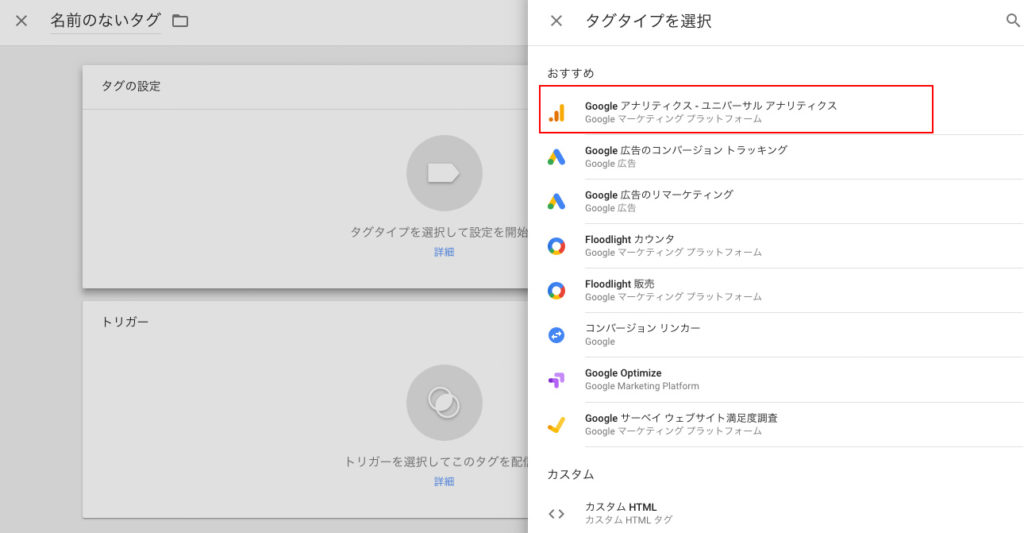
③タグタイプの中から『Googleアナリティクス〜』を選択します。

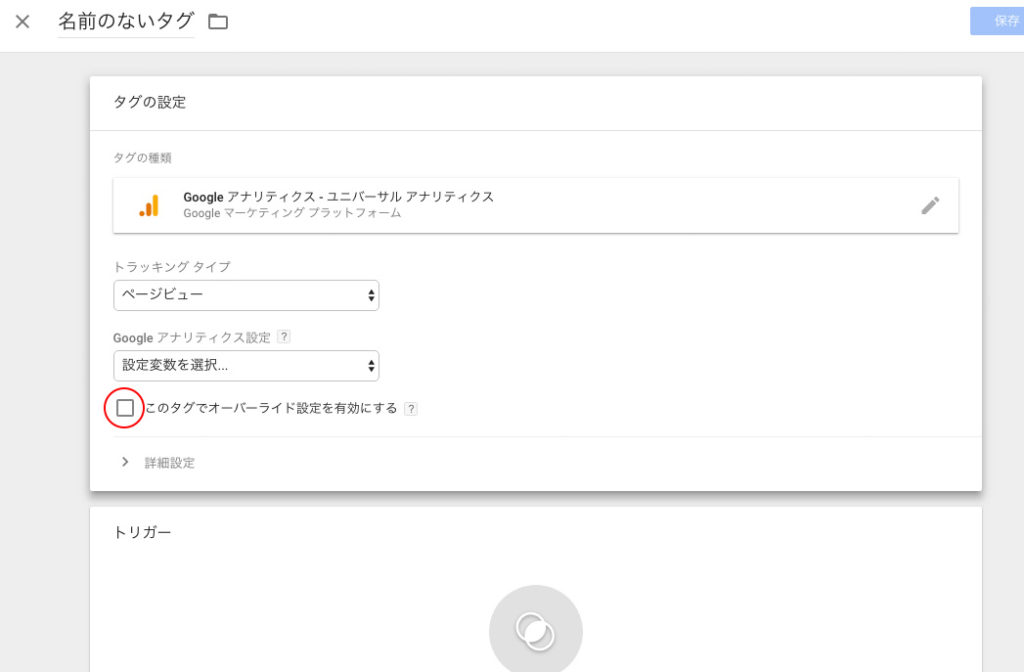
④下図の画面になるので『このタグでオーバーライド設定を有効にする』にチェックを入れる。

⑤チェックを入れると、トラッキングID入力欄が出るので、ここにGoogleアナリティクスの管理画面の『.jsトラッキング情報』ー『トラッキングコード』より「トラッキングID」をコピーして貼り付ける。

⑥次に、『トリガー』をクリックする。

⑦『All Pages』をクリックして選択する。

⑧わかりやすい名称を設定して『保存』する。

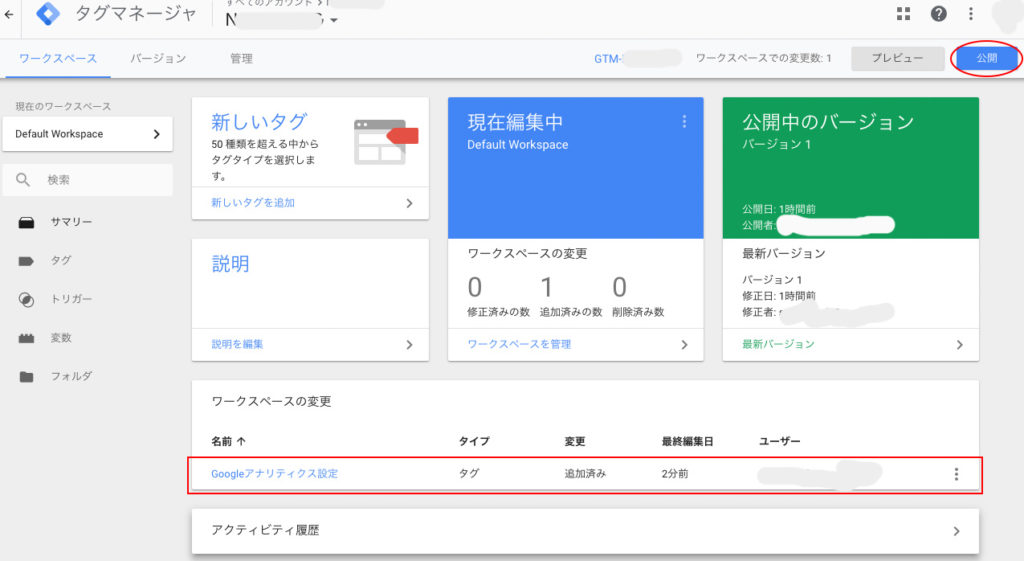
⑨保存が完了するとワークスペースの画面に戻ります。
『ワークスペースの変更』欄に先ほど追加した「Googleアナリティクスの設定」タグが増えているのを確認してください。
この状態では、まだこのタグは有効になっていないので注意してください!
タグを有効にするには、右上の『公開』ボタンをクリックします。

⑩現れたこの画面で、『バージョンの公開と作成』になっていることを確認してから「バージョン名」と「バージョンの説明」を記入します。
タグマネージャーにどのような変更をしたのか分かるように履歴を残しておきます。
記入が終わったら、最後に『公開』をクリックするとタグマネージャーが有効になります・

プラグイン”Google Tag Manager for WordPress”の設定
プラグイン”Google Tag Manager for WordPress”をインストールして有効化します。
(プラグイン名はDuracellTomi’s Google Tag Manager for WordPressなのだけど、インストール後のプラグイン名のところではGoogle Tag Manager for WordPressと出ます)
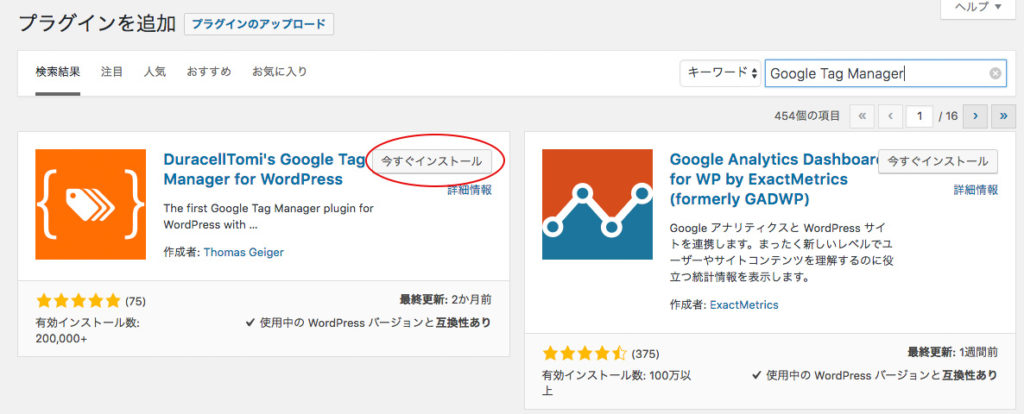
(1)プラグインの新規追加で「Google Tag Manager」で検索し、『DuracellTomi’s Google Tag Manager for WordPress』をインストールして有効化します。

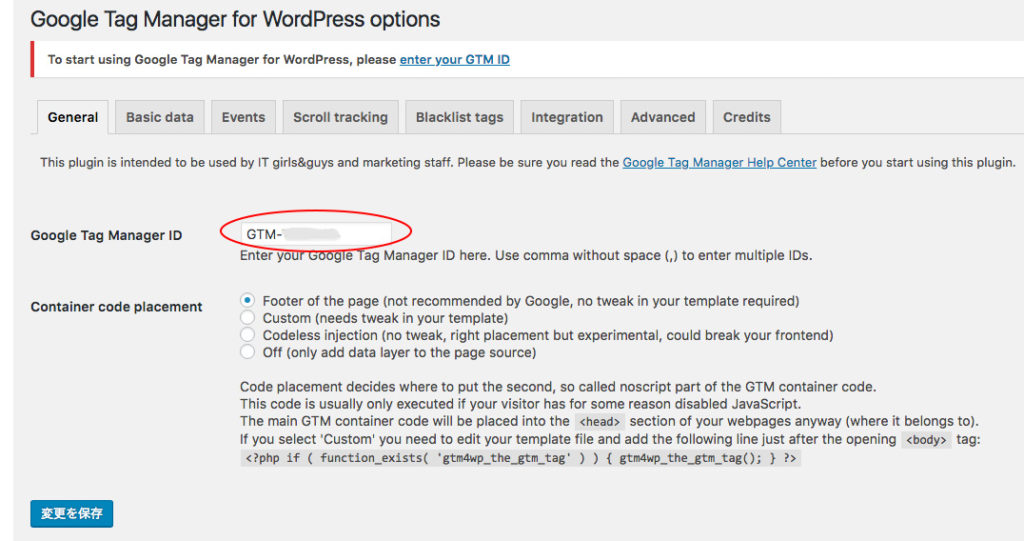
(2)プラグインを有効化すると、『設定』に下図のように「Google Tag Manager」と言う項目が表示されますのでクリックしてください。

(3)『Google Tag Manager ID』に、上記(3)で取得した『コンテナID』を記入して保存します。

Googleサーチコンソールの設定
GoogleサーチコンソールはWebサイトに来る前にGoogleで検索しているユーザーの状況がわかるものです。自分のWebサイトがどんなどんなキーワードで検索されたかや、検索キーワードの表示順位などを知ることができます。
(1)Google Search Console の画面より、『プロパティを追加』で新しいアカウントを作成します。

(2)ウェブサイトのURLを入力し、『追加』をクリックすると、Google Search Consoleに登録されます。

(3)GoogleサーチコンソールをGoogleアナリティクスと連携します。
サーチコンソールとの連携は、サイト内にタグを埋め込んだりする必要はありません。
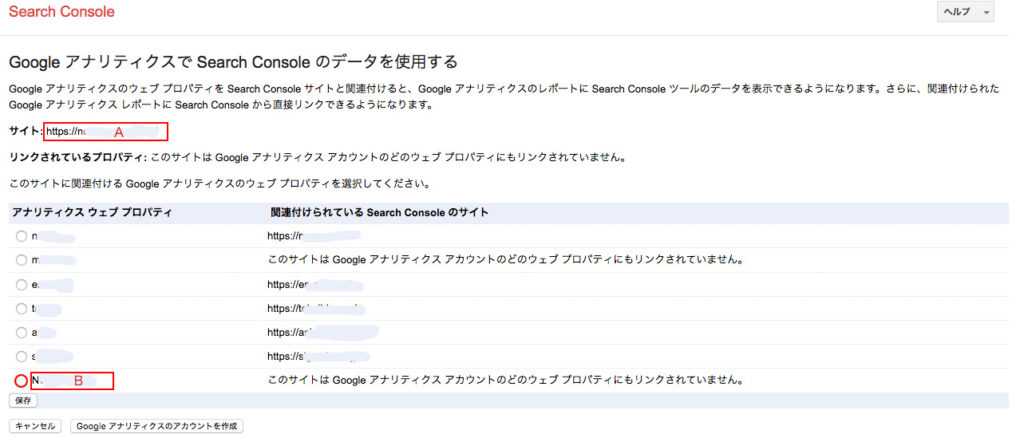
Google サーチコンソールで設定した(A)を連携するには、Google アナリティクスで設定済みの(B)にチェックを入れ『保存』をクリックします。

ユーザー分析DMP juicerもおすすめ
WP Zoom UP
今回この記事は、WP Zoom UPというオンライン勉強会の
「#6 WP ZoomUP WordPressのアクセス解析!画面を見ながら手順を確認しよう-小杉 聖」の事前準備として作成しました。
講師の小杉聖さん(コスギス代表)にもチェックしていただきました。
ありがとうございます!
.gif)
