サイトの多言語化、どうやっていますか?
多言語化のプラグインもいくつかありますが、勉強途上でした。
そんな時、とても簡単に多言語を設定できる物を発見しました!
皆さんのサイトには、プラグイン「Jetpack」を入れていますか?
とても有名なプラグインなので、使っている方、聞いたことのある方も多いと思いますが、今回はこのプラグイン「Jetpack」を有効化すると使えるウィジェット「Google翻訳」を使って多言語化してみました。
(本サイトに設定しています)
設定5分でできました!
プラグイン「Jetpack」をインストールし、有効化します。
Jetpackのエクストラサイドバーウィジェットモジュールを有効にする。
プラグイン「Jetpack」を有効化しただけでは、ウィジェットに「Google翻訳」は出てきません。
今回唯一ハマったのが、この点です。
『サイドバーウィジェットモジュールを有効にする』には、「Jetpack」のダッシュボードまたは設定から、一番下の「デバック」をクリックします。
そして、「お使いのサイトで使用可能な Jetpack モジュールの全一覧にアクセスします。」をクリックして「追加サイドバーウィジェット」を有効化してください。
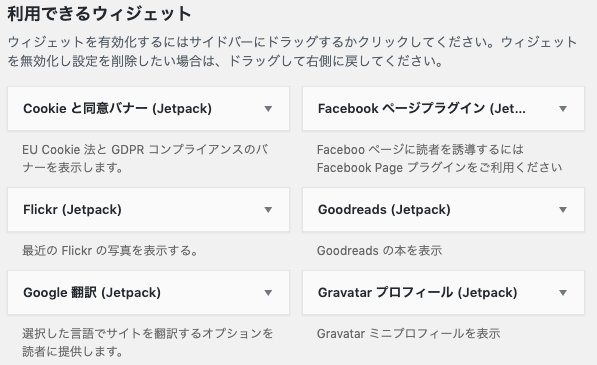
これで、ウィジェットに「Google翻訳」が現れます。
「外観→ウィジェット」で、表示したい場所に「Google翻訳(Jetpack)」を追加してください。

サイトを確認してみます。

今回はサイトのフッターに設定したのですが、フッターに、言語のセレクトボックスが表示されました。
びっくりするほどたくさんの言語から選択できます。
以上、Google翻訳を使うとサイトの多言語化は簡単にできますが、翻訳の精度が良く分からなかったりするので、簡易的なものかなとも思います。
.gif)
