SnowMonkeyは使いやすくブロックエディタにも対応したとても良いWordPressのテーマです。
公式サイトなどにも使い方は載っているのですが、自分の使いやすいようにまとめてみました。
SnowMonkeyの特徴のひとつ、目次がとても見やすいので、自分が知りたいところを目次から探して使っていただければと思います。
webサイトを制作するときは、まずは『1.サイト基本情報の設定』『2.ホームページ設定』『3-1基本デザイン設定』をやるのをお勧めします。
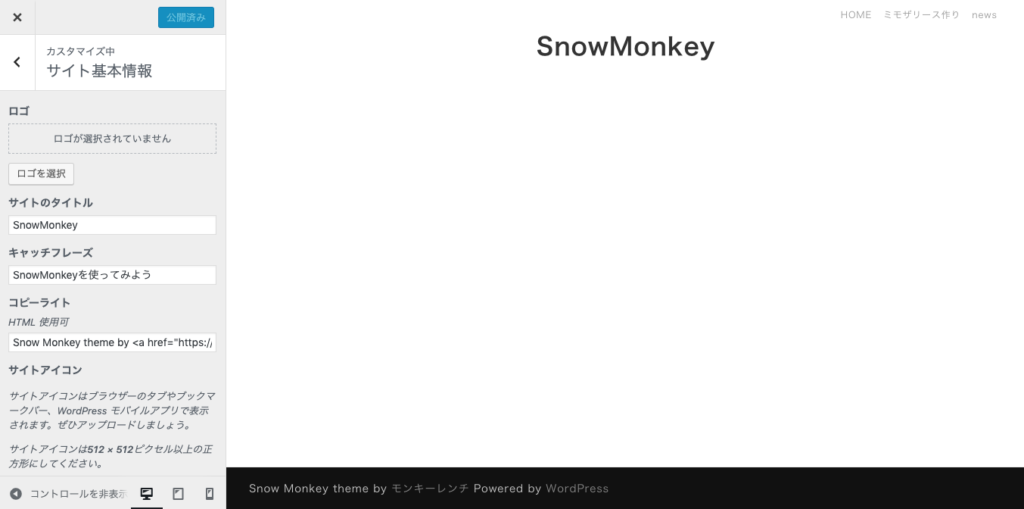
サイト基本情報の設定
ダッシュボード > 外観 > カスタマイズ > サイト基本情報

まず、ここでタイトルなどの基本情報を設定しておきましょう。
ロゴ
ヘッダーやウィジェットの「サイトブランディング」に表示されるロゴを設定します。
未設定の場合は、サイト名がテキスト表示されます。
タイトル
サイトのタイトルを設定します。ロゴがない場合はこのタイトルがヘッダーなどに表示されます。
キャッチフレーズ
ここで入力した文章は「基本デザイン設定」から表示非表示を切り替えることができます。
フッターのコピーライト
フッターに表示されるコピーライトを変更できます。
サイトアイコン
サイトアイコンはfaviconやブックマークバーなどで表示されます。
幅・高さ共に512ピクセル以上の正方形のものを用意して設定してください。
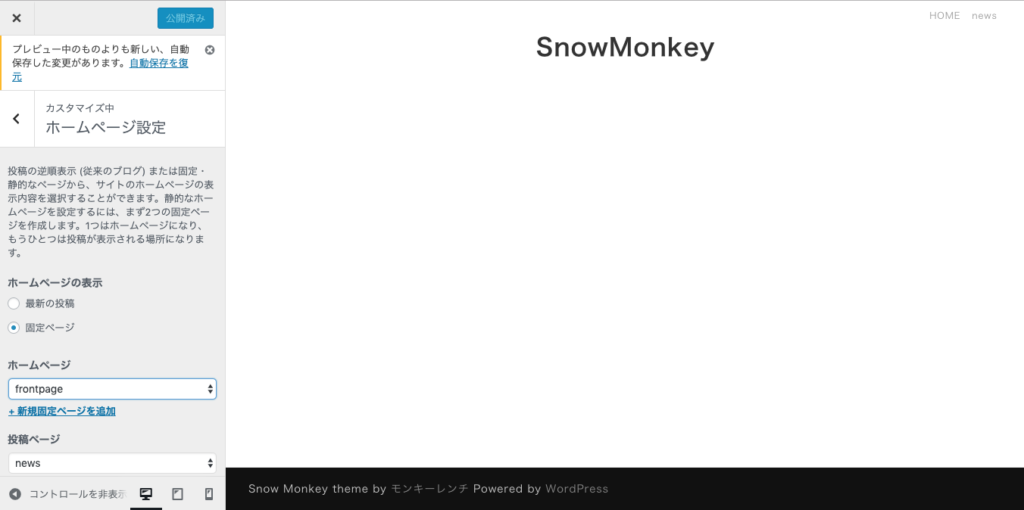
ホームページ設定
ダッシュボード > 外観 > カスタマイズ > ホームページ設定
「ホームページの表示」を「固定ページ」に設定しておきましょう。
これをしないと、トップページには最新記事の一覧が表示されるだけになります。
『ブログ』ではなく『Webサイト』を作るときは必ずですが、ブログの場合も、「固定ページ」に設定しておくほうが最新記事以外も表示できて便利です。
まず2つの固定ページを作成し、1つは「ホームページ」に、もう1つは「投稿ページ」に設定します。

ホームページの表示を「固定ページ」に設定すると、トップページ用のウィジェット「ホームページ(上部/下部)」が使用できるようになり、ウィジェットを使用して簡単にトップページをつくることができます。

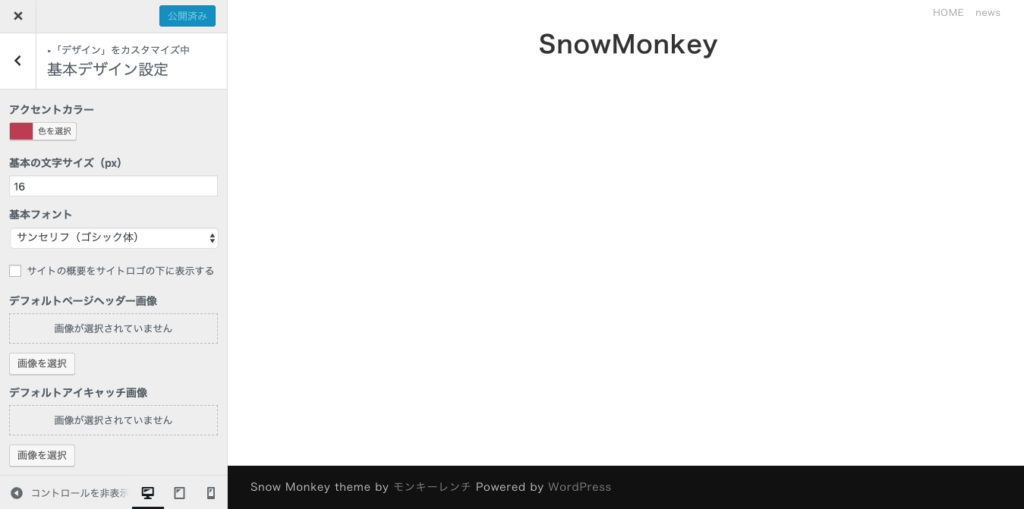
デザイン設定
基本デザイン設定
ダッシュボード > 外観 > カスタマイズ > デザイン > 基本デザイン設定

アクセントカラー
ここで設定した色が、見出しの下線やカーソルを重ねた時のホバー色などになります。
基本の文字サイズ
本文の文字サイズを設定します。
基本フォント
以下のフォントから選択できます。
- サンセリフ(ゴシック体)
- セリフ(明朝体)
- Noto Sans JP
- Noto Serif JP
「キャッチフレーズ」の表示非表示の切り替え
「表示する」にチェックすると、『サイト基本情報』の「キャッチフレーズ」に入力した文章がタイトルの下に表示されます。
デフォルトページヘッダー画像
「デフォルトページヘッダー画像」を設定しておくと、アイキャッチ画像を設定していないページのページヘッダーにこの画像が表示されます。
デフォルトアイキャッチ画像
「デフォルトアイキャッチ画像」を設定しておくと、アイキャッチ画像を設定していない投稿のページのアイコン画像となります。
投稿ページ設定
適当な投稿ページを表示した状態で、
管理バーのカスタマイズ > デザイン > 投稿ページ設定



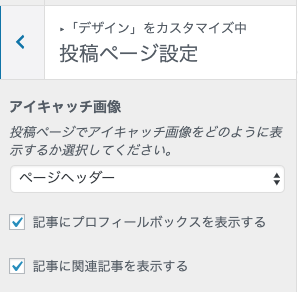
投稿ページに設定した「アイキャッチ画像」の表示方法の選択
- ページヘッダー
- ページヘッダーの上にタイトルを表示
- コンテンツの上
- なし
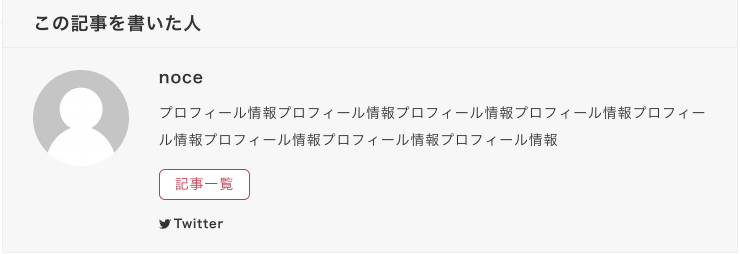
「記事にプロフィールボックスを表示する」かどうかの選択
<プロフィールボックス>

「記事に関連記事を表示する」かどうかの選択
ここにチェックすると、投稿記事の下部に関連記事(指定したカテゴリーやタグが一致した記事)が表示されます。
表示する関連記事の条件のカスタマイズ方法は、SnowMonkeyのマニュアルに出ていますので、カスタマイズする方はそちらを参照してください。
固定ページ設定
適当な固定ページを表示した状態で、
管理バーのカスタマイズ > デザイン > 固定ページ設定


固定ページに設定した「アイキャッチ画像」の表示方法の選択
- ページヘッダ
- ページヘッダーの上にタイトルを表示
- コンテンツの上
- なし
レイアウト
基本設定
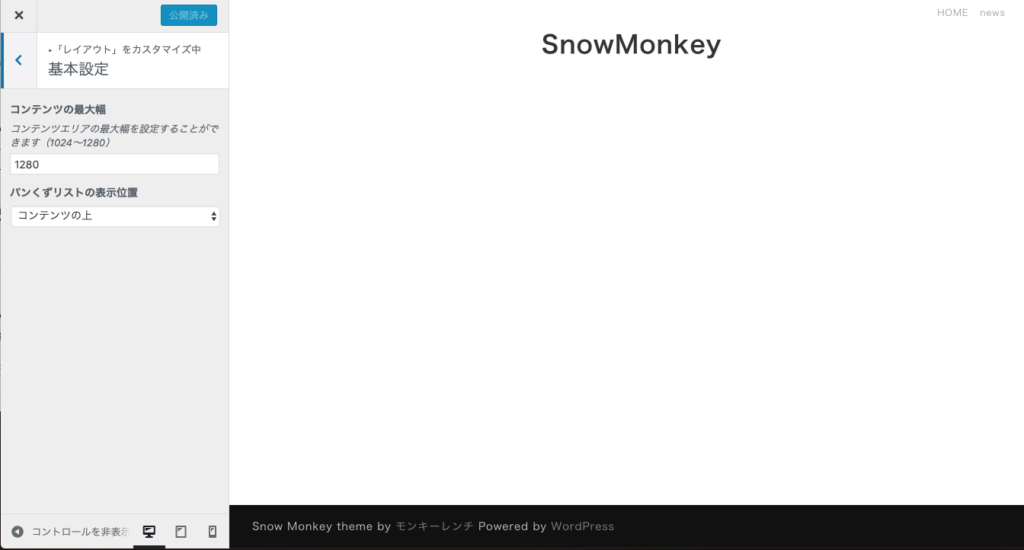
ダッシュボード > 外観 > カスタマイズ > レイアウト > 基本設定

コンテンツの最大幅の設定
コンテンツエリアの最大幅を設定することができます(1024〜1280)
パンくずリストの表示位置の選択
- コンテンツの上
- コンテンツの上(コンテンツ幅に合わせる)
- コンテンツ下
- コンテンツの下(コンテンツ幅に合わせる)
- なし
ヘッダー
ダッシュボード > 外観 > カスタマイズ > レイアウト > ヘッダー
ヘッダーレイアウト
PCでのヘッダーレイアウトを下記から選択できます。
- シンプル
- 1行
- 2行
- 中央ロゴ
ヘッダー位置
ヘッダーの表示位置を下記から選択できます。
- 固定(ページ最上部に固定表示)
- オーバレイ(コンテンツの上に重なる形で表示)
- ノーマル(普通にスクロールされる)
ヘッダー位置設定をモバイルのみに適用するか
ここにチェックを入れると、上記「ヘッダー位置」で設定したヘッダーの位置設定は、『スマホ/タブレット』に対してのみになります。
PCでも固定やオーバーレイなどヘッダー位置を指定したい場合は、チェックを外してください。
ヘッダーコンテンツ
ヘッダーの右端に電話番号やボタンなど、任意のコンテンツを追加できる機能で、PCサイズの時だけ表示されます。
任意のHTMLを記入してください。

フッター
フッターウィジェットエリアのカラム数の設定
- 1カラム
- 2カラム
- 3カラム
- 4カラム

それぞれのページのレイアウト
投稿ページ・固定ページ・アーカイブページなどを表示した状態で、
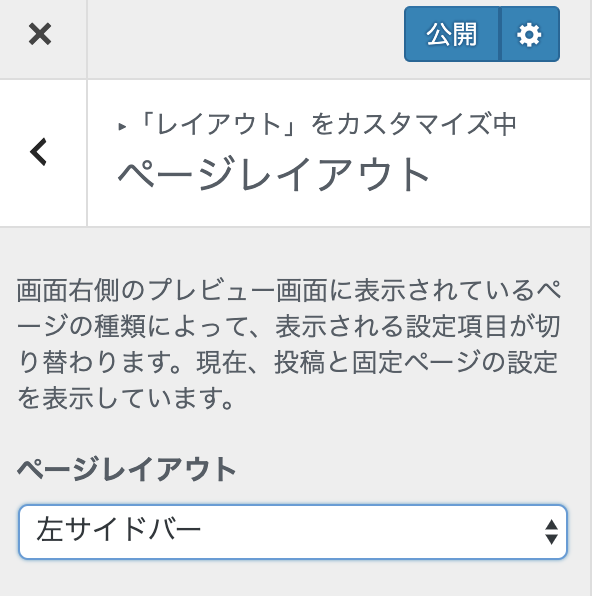
管理バーのカスタマイズ > レイアウト > ページレイアウト
Snow Monkeyは投稿ページ、固定ページ、アーカイブページなどそれぞれのページレイアウトで、下記を設定することができます。
- 左サイドバー
- フル幅
- スリム幅(1カラム)
- スリム幅
- 右サイドバー

SnowMonkey Blocks
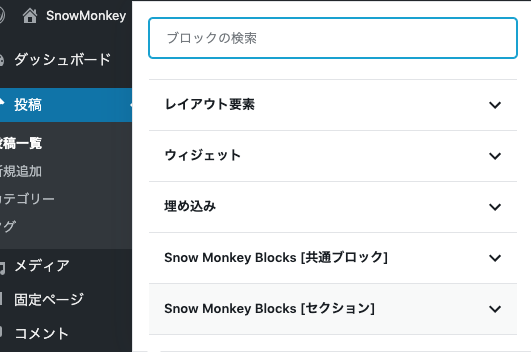
プラグイン「SnowMonkey Blocks」をインストールし有効化します。
プラグイン「SnowMonkey Blocks」を有効化すると、ブロックエディター「SnowMonkey Blocks[共通ブロック]」「SnowMonkey Blocks[セクション]」が増えます。
これらのブロックエディターはとても便利なので、「SnowMonkey Blocks」の使用をお勧めします。

目次の設定
以前のSnowMonkeyは投稿には自動的に目次が表示されていましたが、仕様変更となり、目次を表示したい投稿には、「SnowMonkey Blocks」の目次ブロックを使って表示するようになりました。

.gif)
