『Google翻訳でサイトを多言語化する』を書いたのですが、Google翻訳ではやはり翻訳の精度が心配ですよね。
簡単に翻訳サイトにしたい!という時にはよいのですが、しっかり翻訳サイトも作ってみよう、ということで、色々な方に聞いてオススメだった、プラグイン「Polylang」を使って多言語化し、手順をまとめておきます、
プラグイン「Polylang」のインストール
WordPressの管理画面から、プラグイン「Polylang」をインストールし「有効化」します。

「Polylang」を設定する
対応言語の設定
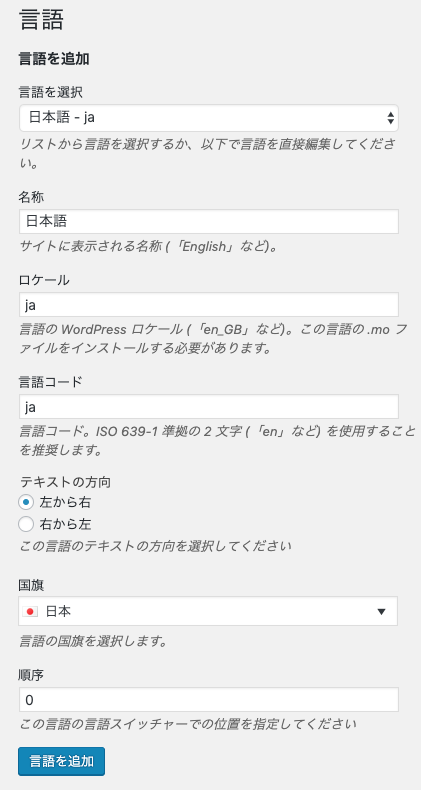
「言語」メニュー – 「言語」
ここでは、『言語を選択』で「日本語」を選択します。
下の項目はデフォルトのままでよいので、そのまま『言語を追加』をクリックします。

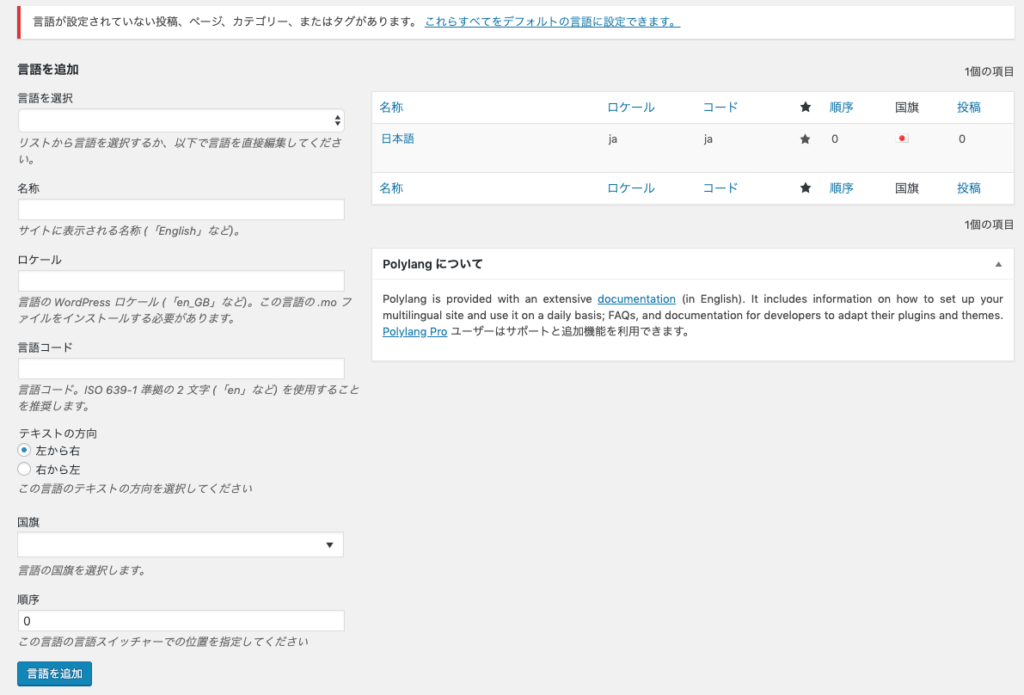
すでに投稿や固定ページなどコンテンツを作成している場合、上の部分で
「言語が設定されていない投稿、ページ、カテゴリー、またはタグがあります」
と、コンテンツを対応言語に関連づけるよう促されます。
『これらすべてをデフォルト言語に設定できます』をクリックすると、この場合全てのコンテンツを日本語として設定します。

ここでは、英語を追加しました。
『言語を選択』で「英語」を選択し、他はそのままで『言語を追加』をクリックします。
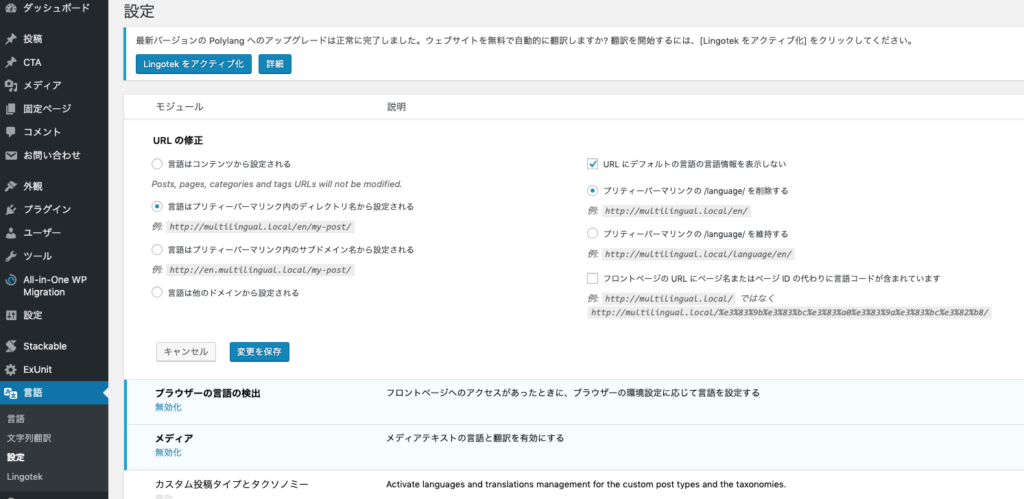
「言語」メニュー – 「設定」
URLの設定
以下のデフォルトで大丈夫です。

「同期」の設定
「同期」は、どの言語でも共通で使用したい情報にチェックを入れておきます。
チェックを入れた項目は、ページ作成ごとに設定をし直さなくてよいので便利です。
言語別コンテンツの作成
ここまでで「Polylang」の基本設定がほぼ終わりました。
次は、言語別のコンテンツを作成していきましょう。
別言語のコンテンツは自動で作成されるのではなく、日本語のコンテンツを作成後、自分で翻訳コンテンツを準備しなければいけません。
固定ページや投稿ページの一覧を見ると、国旗が表示され多言語対応の準備ができていると思います。
「✔︎」はページが作成済みのマークです。「+」はまだ作成されていないページですので、「+」をクリックして、その言語のページを作っていきます。

(ページを自動翻訳システム「Lingotek」もありますが、今回は使いません)
カテゴリー・タグの翻訳
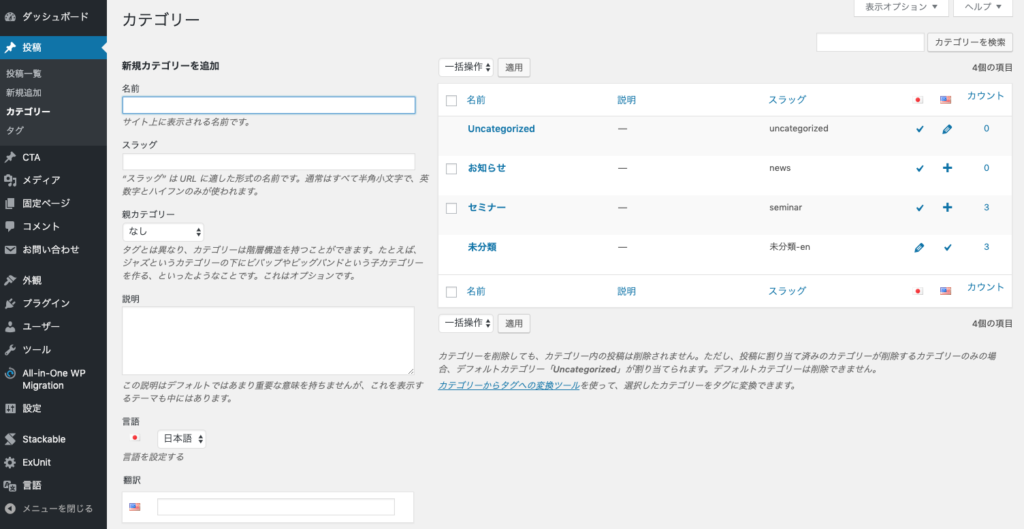
「投稿」ー「カテゴリー(タグ)」一覧を見ると、固定ページや投稿ページの一覧同様多言語対応の準備ができていますので、言語毎のカテゴリー(タグ)を作成していきます。
(「+」マークが未作成のカテゴリーです)

*多言語化するとカテゴリー(タグ)も言語毎になります。
英語の記事は日本語のカテゴリー(タグ)は設定できず、いまの段階では英語の記事は「uncategorized(未分類)」になっています。

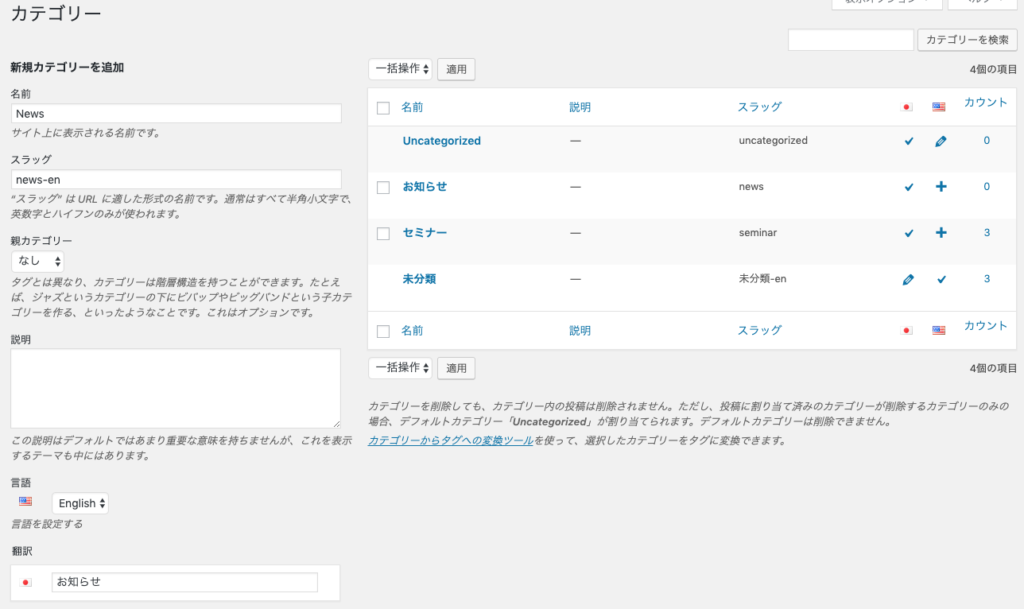
「+」マークをクリックしてその言語のカテゴリーを追加します。
スラッグは、日本語のスラッグと同じ名前にすると「news-2」となるので、「news-en」などにすると良さそうです。

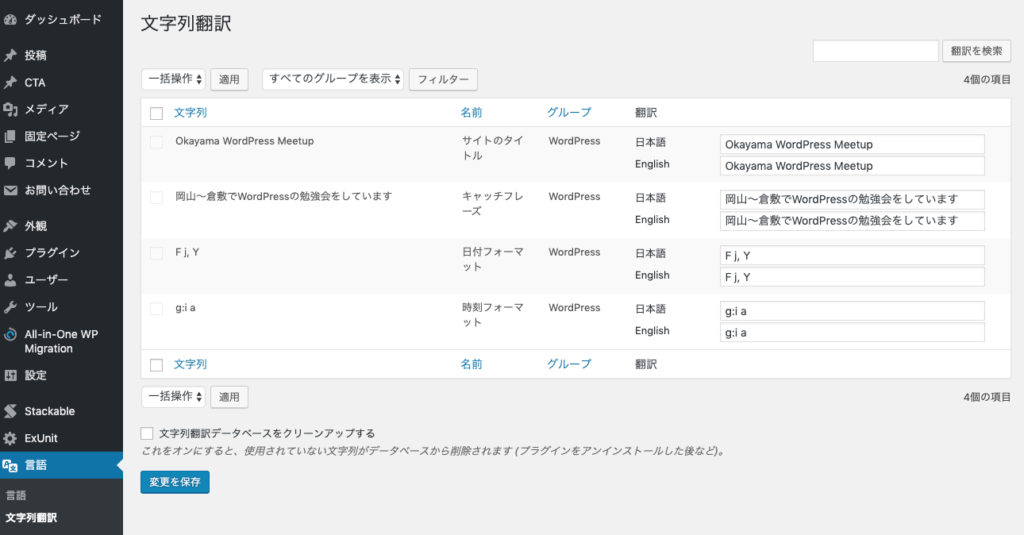
フレーズの翻訳
「言語」ー「文字列翻訳」で、サイトのタイトルやキャッチフレーズ、日付などをの定型フレーズを多言語対応させることができます。

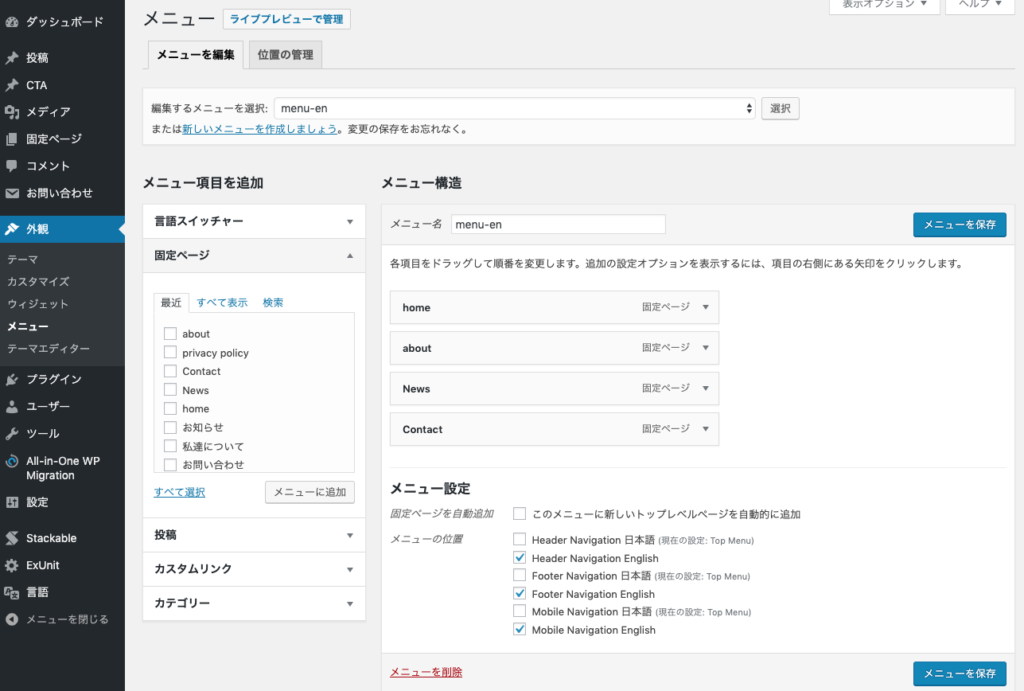
メニューの多言語化対応
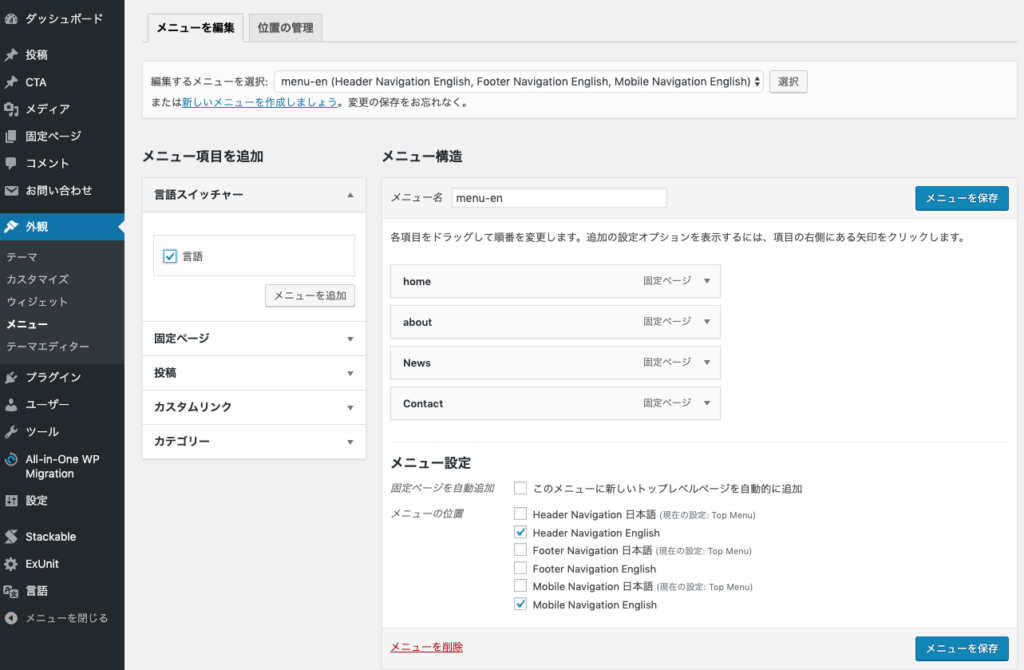
メニューの多言語化は、言語毎にメニューを作成し、メニューの位置を設定します。
多言語メニューを作成する前に、固定ページやカテゴリーの翻訳をしておきましょう。固定ページは、タイトルだけ翻訳したページをとりあえず作成しておけば、メニューは作成できます。
「新しいメニューを作成しましょう」よりメニューを作成し、下の「メニュー設定」でこのメニューを表示する場所の設定をします。

言語スイッチャーの表示
さて、いよいよ、言語を切り替えるボタン(言語スイッチャー)を表示してみましょう
ここでは、メニューに言語スイッチャーを表示します。
(「ウィジェット」からサイドバーなどにも表示することができます)
メニューの画面で、メニュー項目に言語スイッチャーがありますので、これをメニューに追加します。
国旗を表示するのか、などの設定もここでできます。
この設定を、日本語、・英語、両方のメニューで行ってください。

ウィジェットの多言語化対応
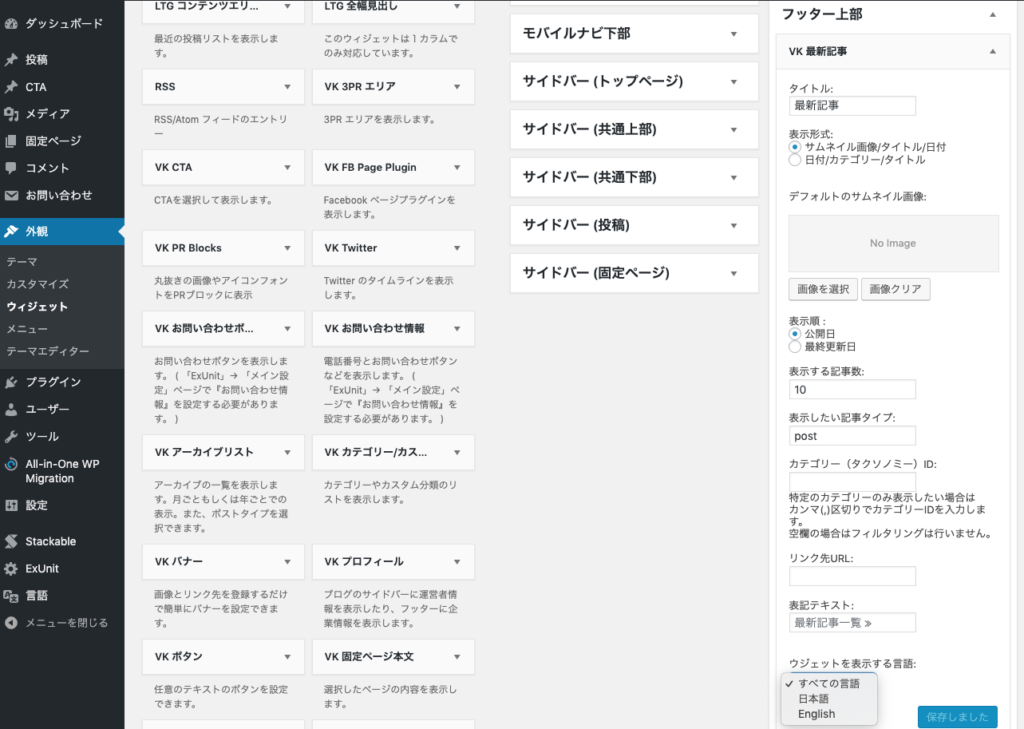
「外観」ー「ウィジェット」から、ウィジェットを多言語対応します。
「ウィジェットを表示する言語」を設定すると、言語毎にその言語に対応した内容が表示されます。

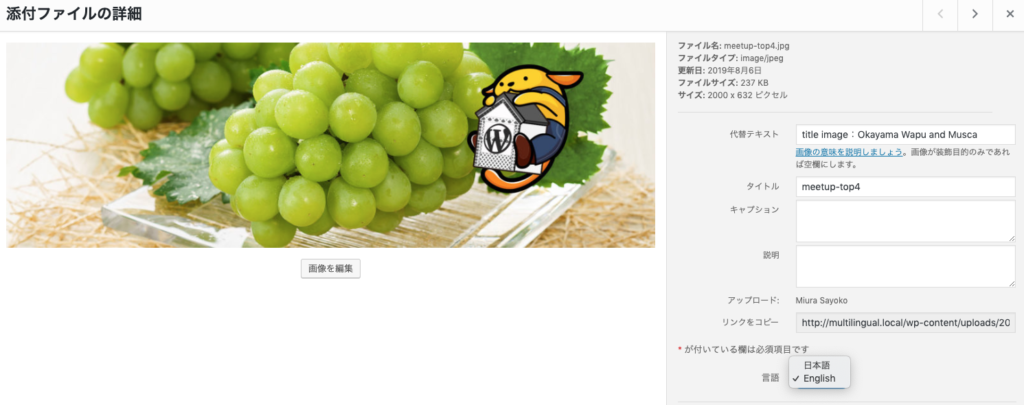
画像の多言語化対応
画像の代替テキスト(alt)やキャプションも翻訳することができます。
メディアライブラリの画像をクリックすると、「添付ファイルの詳細」で言語が選択できるようになっていますので、ここで言語毎の必要な代替テキストやキャプションを設定してください。

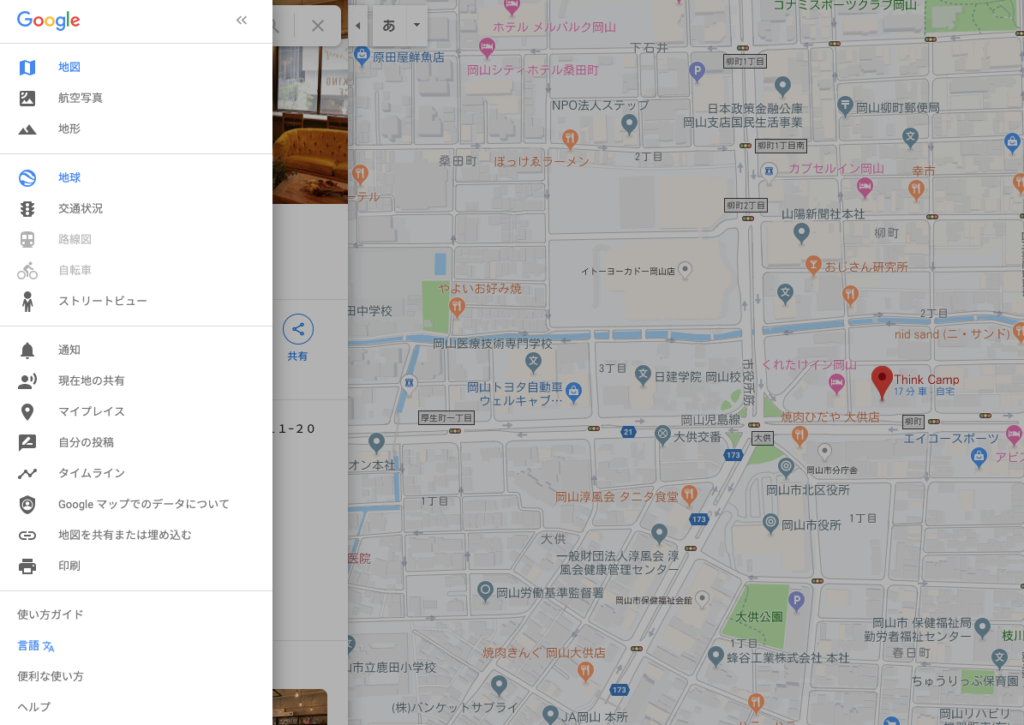
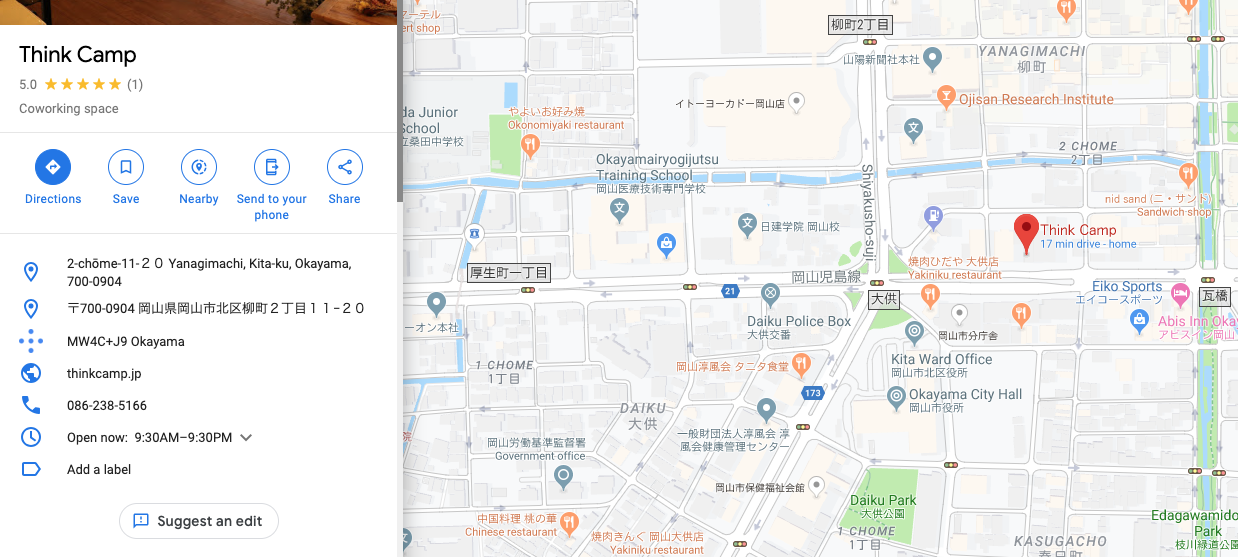
埋め込む地図の多言語化
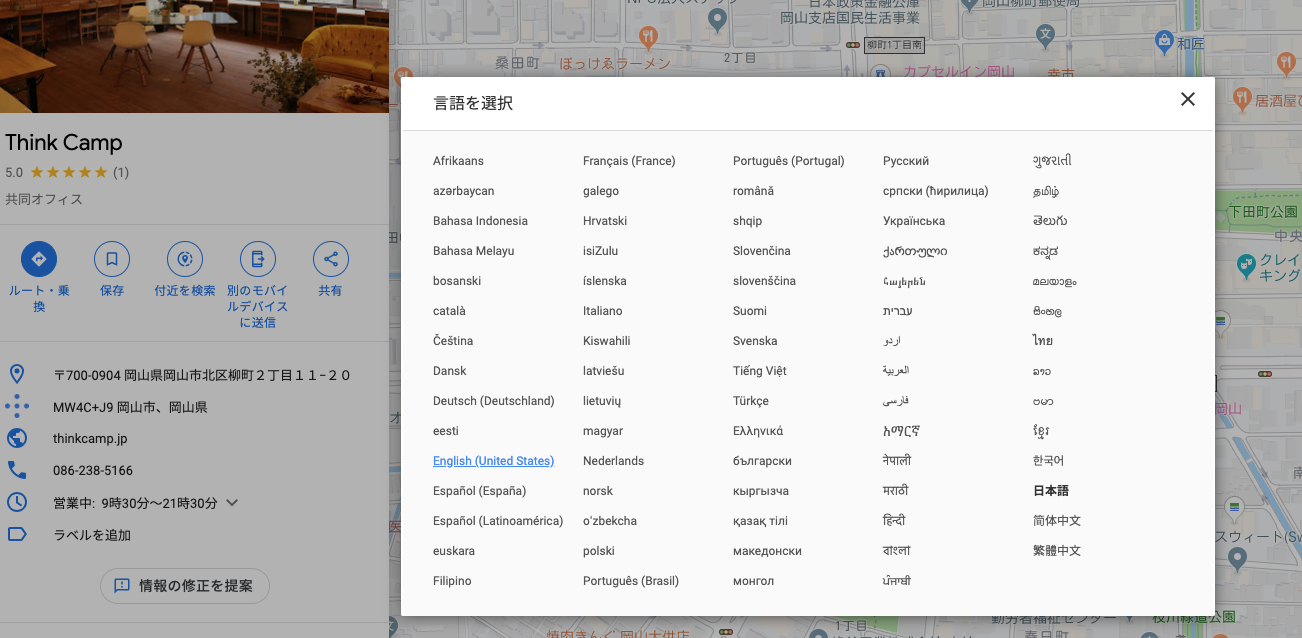
GoogleMap左上の三本線をクリックします。




お問い合わせページの多言語化
お問い合わせフォームを多言語化するには、言語それぞれのフォームを作成して、そのショートコードを表示したい箇所へ貼り付けます。

以上、多言語プラグインPolylangの使い方でした。
.gif)
